6 Quick Tips to Boost Your Productivity in VSCode
6 Quick Tips to Boost Your Productivity in VSCode
By Zakaria Taissate
4 min read
As developers, we aim to be as efficient as possible. That's why we will explore six tips to boost your productivity in Visual Studio Code (VSCode). These tips will help you save time and reduce the need for excessive clicking. Let's dive in!
- Authors

- Name
- Zakaria Taissate
1. Remove Unused Imports with Ease
Especially when refactoring, a file can end up with a lot of unused imports. VSCode provides a handy shortcut to remove unused imports. Simply press cmd + option + o . Or Shift + Alt + o on Windows. This will remove any unnecessary imports, decluttering your codebase. Alternative: I've also seen developers put this in an auto-fixable ESLint rule instead.
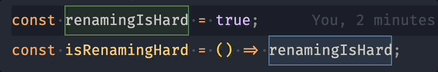
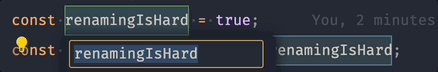
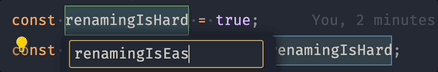
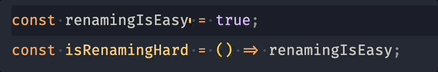
2. Rename Variables without effort
Renaming variables can be a tedious and error-prone task, especially when you have multiple usages. In VSCode, you can simplify this process by utilizing the F2 key. Place your cursor on the variable you want to rename and press F2. VSCode will automatically update all instances of the variable throughout your code, ensuring consistency and saving you valuable time.

3. Create Custom Shortcuts for Frequent Actions
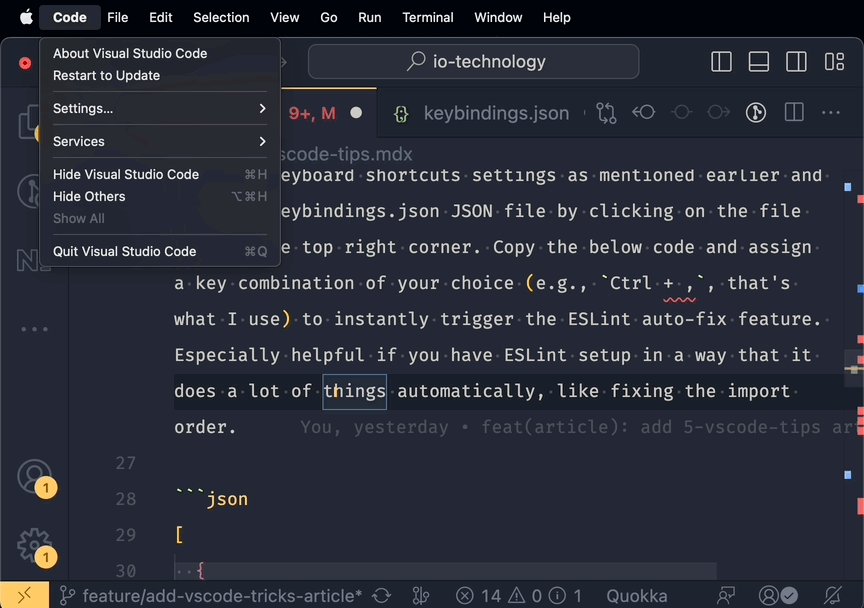
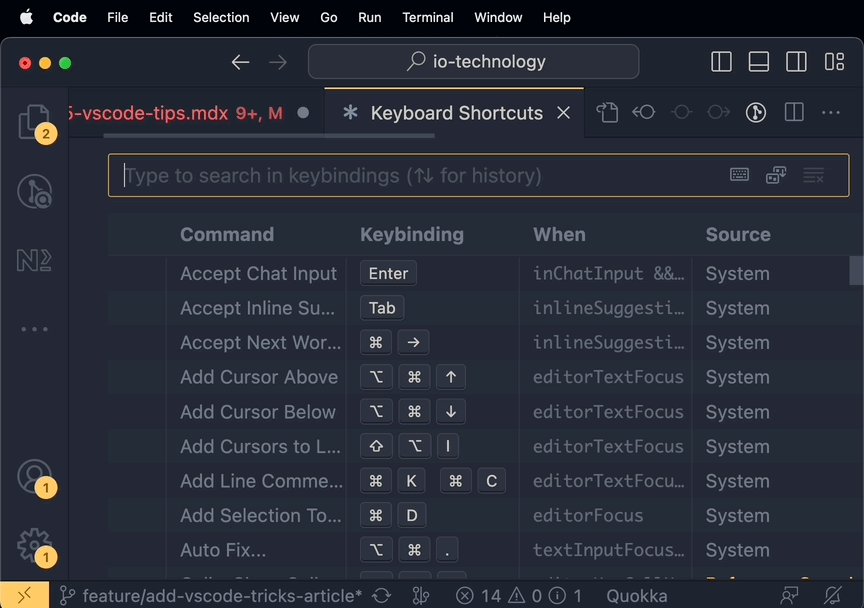
Do you find yourself repeatedly performing a specific action in VSCode? If you frequently use a particular command or extension, you can assign a keyboard shortcut to it to streamline your workflow. To do this, go to Code > Preferences > Keyboard Shortcuts and search for the desired action. Once found, double-click on the shortcut column and set your preferred shortcut. This way, you can quickly trigger the action without the need for manual navigation.
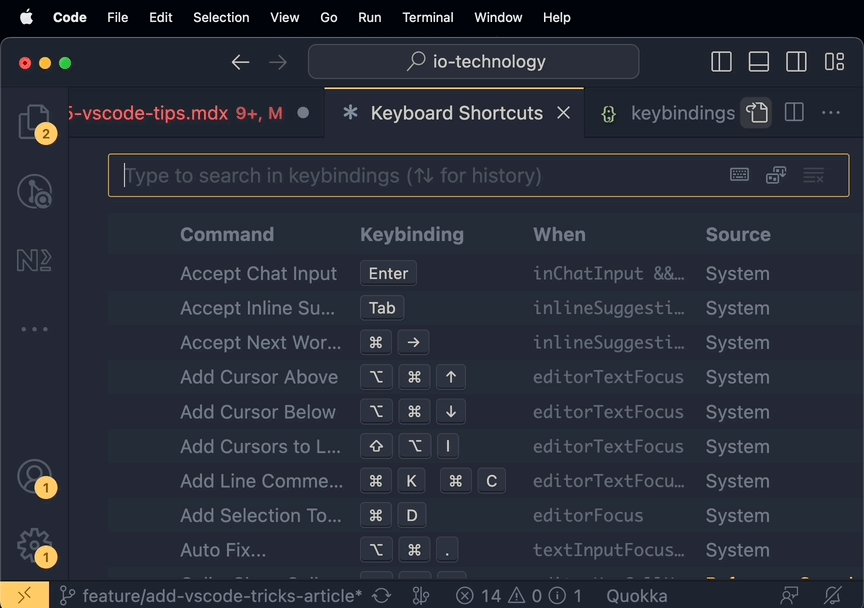
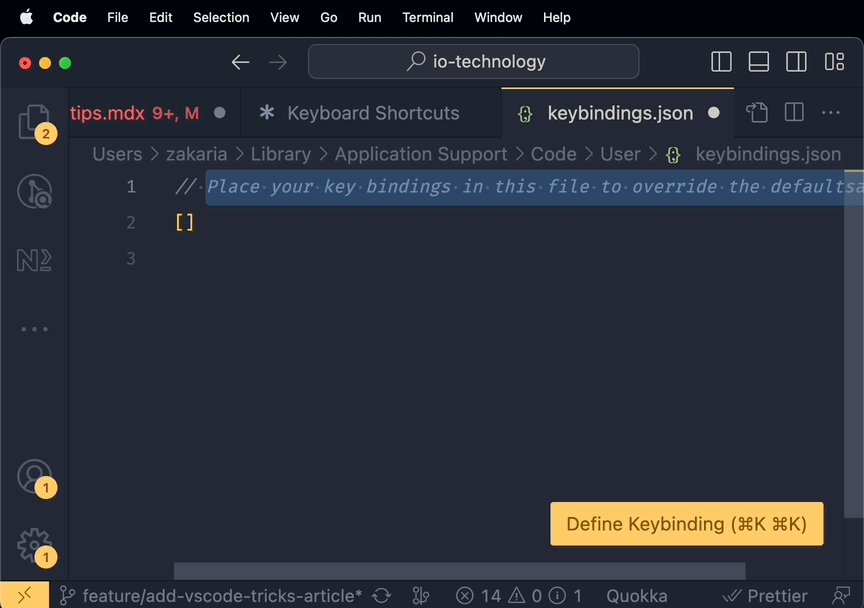
You can also open the keybindings.json file directly by clicking on the file icon in the top right corner of the keyboard shortcuts settings. This file contains all your custom shortcuts.

4. Custom shortcut idea: Swiftly Fix ESLint Issues
Integrating ESLint into your development workflow helps maintain code quality and adhere to coding standards. I hope you already use ESLint, and even better, combined it with Prettier. If you don't know what ESLint or Prettier is, read more about them here: ESLint and Prettier. Amazing tools! They're usually set up in CI/CD pipelines too. You don't want to find out that your code doesn't pass the linting checks after the fact, right?
In almost all projects I've worked on, we had it set up so that ESLint's auto-fix runs on save. However, I like to be able to quickly execute this manually as well. I don't always want to save my file to trigger the auto-fix.
Open the keyboard shortcuts settings as mentioned in the third tip and open the keybindings.json JSON file by clicking on the file icon in the top right corner. Copy the below code and assign a key combination of your choice, probably a good idea to make sure it's a combination not already used by VSCode (I use cmd+m). This will instantly trigger the ESLint auto-fix feature. Especially helpful if you have ESLint set up in a way that it does a lot of things automatically, like fixing the import order.
[
{
"key": "cmd+m",
"command": "eslint.executeAutofix"
}
]
5. VSCode's built-in Quick-fix
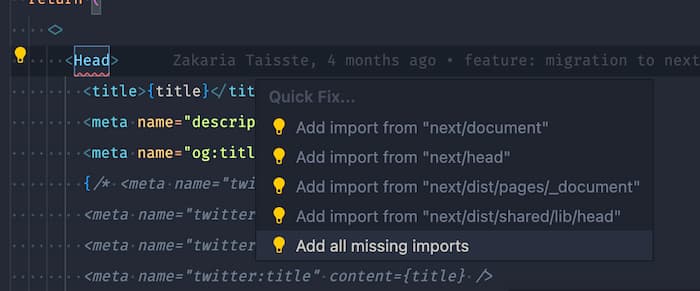
Whenever VSCode encounters an issue, you can hover wherever the red squiggly line is and click quick-fix. The keyboard shortcut is even better: cmd+.. This menu will show you all the available quick-fixes for the current context. For example, adding missing imports, fixing a linting issue, or adding curly braces to a single-line arrow function. This menu is context-sensitive, so it will only show you the quick-fixes that are relevant to the current context.
6. Personal favourite: Automate all missing imports

Adding imports manually can be repetitive and time-consuming, even with the auto-import functionality (quick-fix > add all missing imports). To automate this process, you can create a shortcut for the "Quick Fix: add all missing imports" command. For instance, you can set it to cmd + '. This way, whenever you encounter unresolved imports, you can simply use the shortcut to automatically add the necessary imports, saving you the hassle of searching, typing, and importing manually. Add the following to the keybindings.json file, just like in the previous tip.
[
{
"key": "cmd+'",
"command": "editor.action.sourceAction",
"args": {
"kind": "source.addMissingImports",
"apply": "first"
}
}
]
I sincerely hope these six tips will help you out, and will also encourage you to explore what else you can do in VSCode to optimize your workflow.