How to make your GitHub profile stand out
How to make your GitHub profile stand out
By Dave Bitter
8 min read
In this article, we will look at how you can make your GitHub profile stand out from the crowd.

- Authors

- Name
- Dave Bitter
GitHub is often one of the more overlooked social platforms that developers use. While having an active Twitter or LinkedIn account is great, you should have a look at your GitHub profile.
Why should I care
As developers, it’s important to share what we do on GitHub. I'm a consultant which means I’m mostly working for clients. Whenever I have an interview with a client, I want to show what I can do. While resumes are important, often the best way to review a developer is to see what they build. What choices do they make, what level do they operate on, what area of development do they focus on? These are just some questions that can be answered with a combination of having a good resume and a GitHub profile. Next to that, having projects publicly available can help fellow developers to learn how you solved a problem. In short, it can be a mirror of you as a developer.
The basics
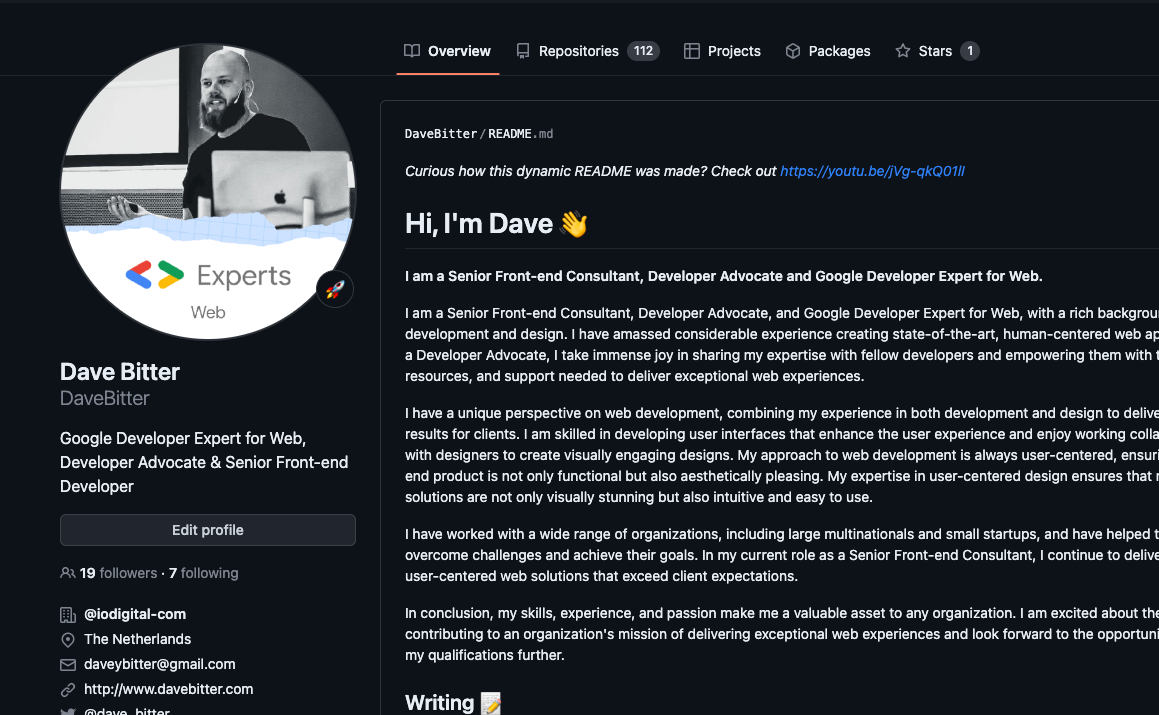
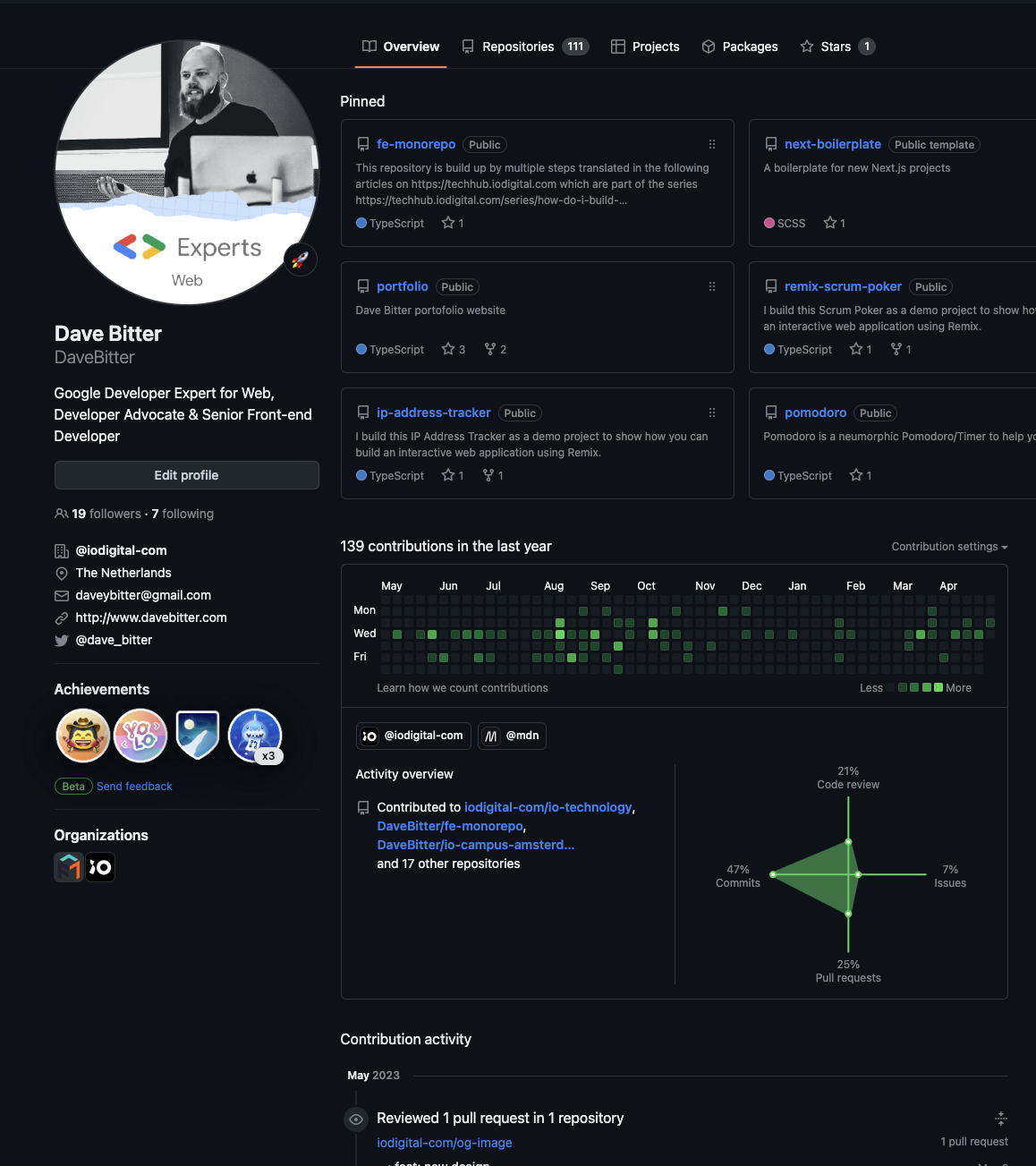
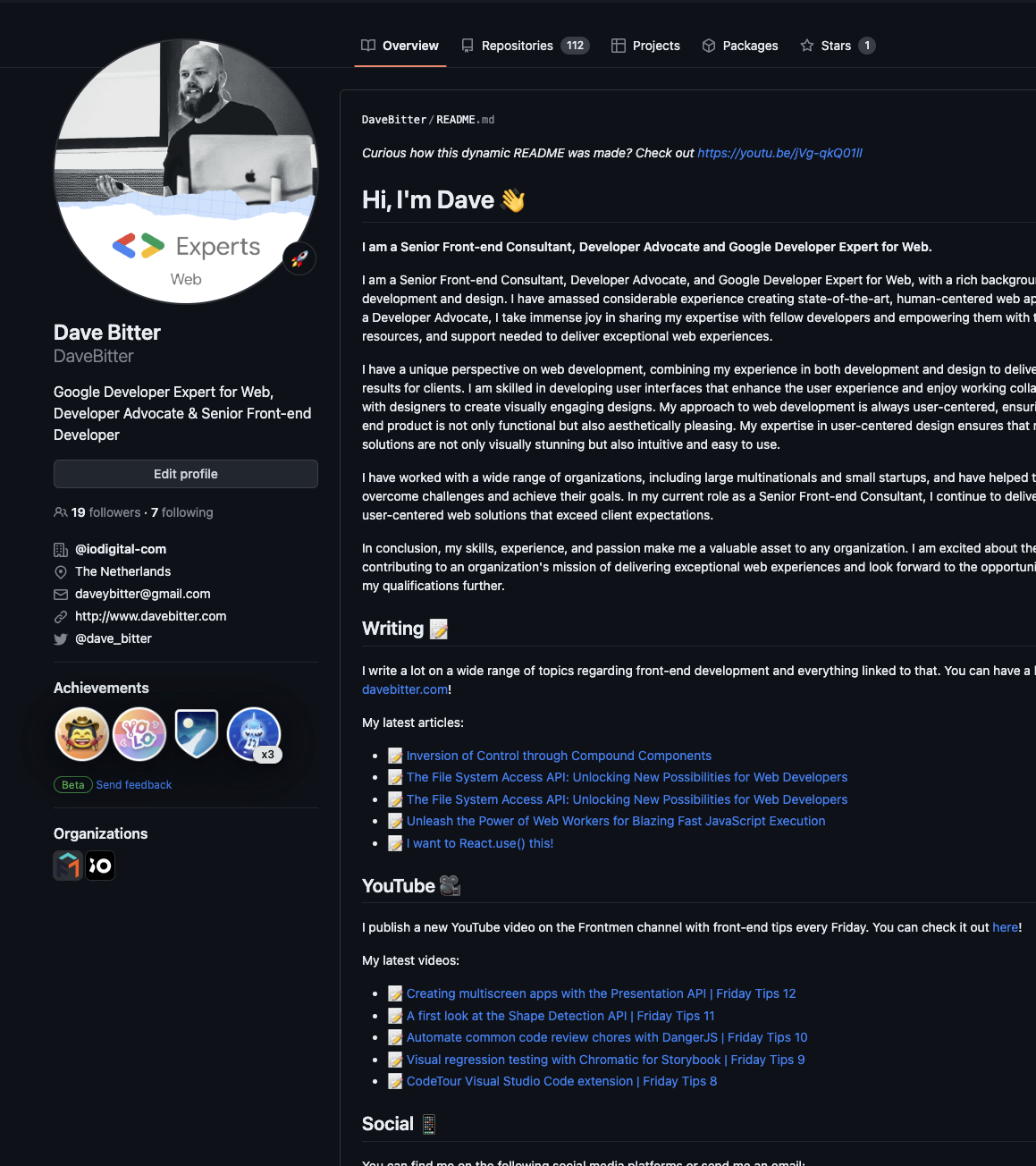
GitHub offers a few tools for you to add content to your profile. Make sure to always offer these basics. Ensure to have a representable profile picture and fill in the basic details like your name. It sounds obvious, but developers often have a nickname as their GitHub username. GitHub allows you to specify your actual name alongside. Next, you can specify your role which is a good way to tell people what you actually do. Make sure to link to your other, often more active, platforms like Twitter, LinkedIn and your personal (blogging) website. Finally, if your organization is on GitHub, make sure to join them. Great, your basic profile will now look something like this:

Have actual (demo) projects on your GitHub profile
A well-filled and diverse set of projects on your GitHub profile is great, but how do you get there? From experience, most of the work that I did was done in codebases at a company that are not shared publicly. That’s why I love to work on several side projects and demos that I can actually share.
Now I hear you thinking, Dave, I don’t have months to build a full-fledged application just to show to people. I know, neither do I! I like to learn by doing. So, the approach that I take is to build something when learning a new technique. Often, I write an article or create a talk, including a demo and share it with the world. Some examples off the top of my head are:
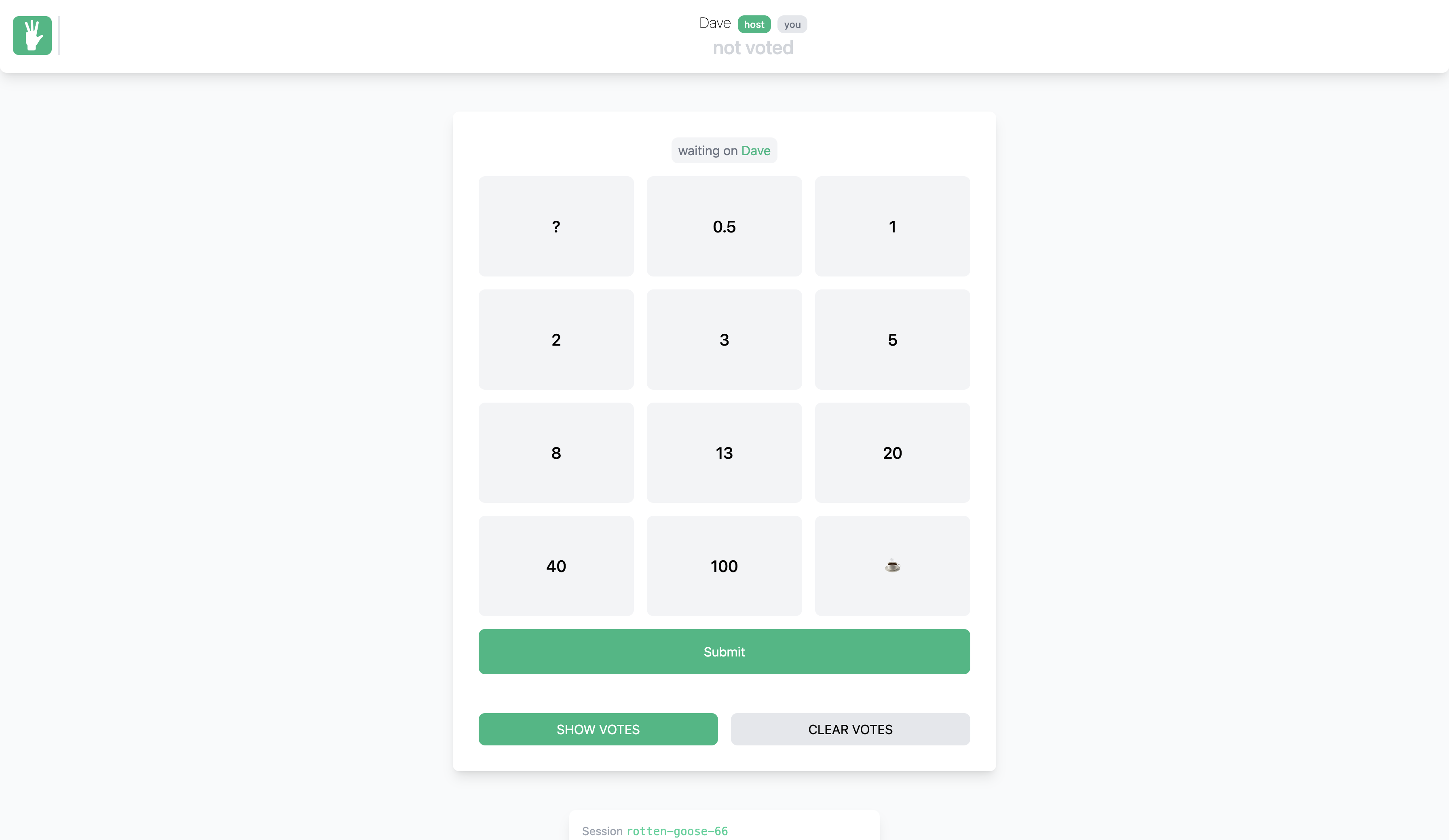
A real-time scrum poker app I build to try out Remix and Supabase.

- Talk: https://www.youtube.com/watch?v=cPnUKJ4zfTo
- GitHub: https://github.com/DaveBitter/remix-scrum-poker
- Demo: https://scrum-poker.davebitter.com/
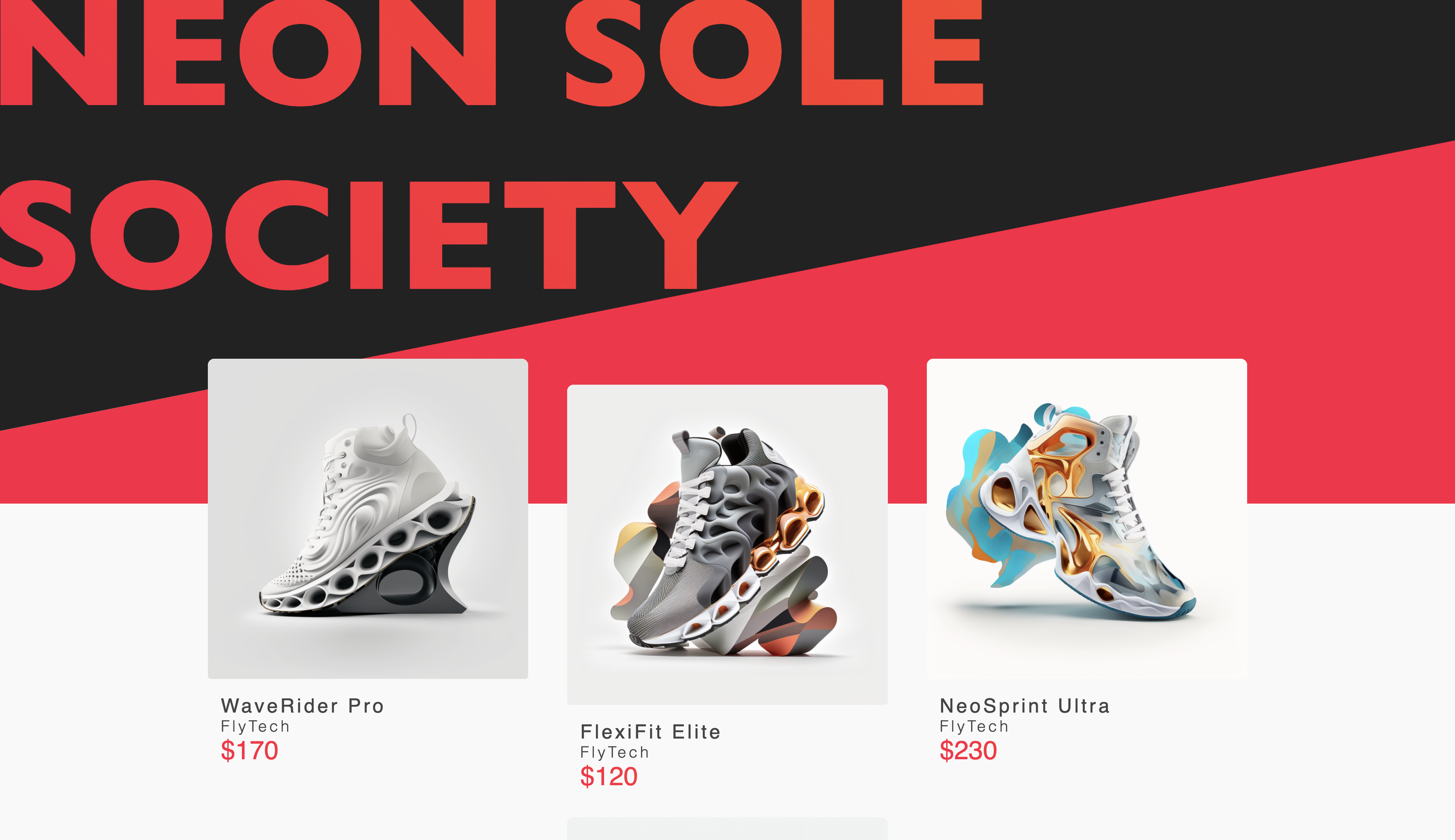
A fictitious futuristic sneaker webshop to try out the View Transitions API

- Article: https://techhub.iodigital.com/articles/the-view-transitions-api
- GitHub: https://github.com/DaveBitter/view-transitions-api-demo
- Demo: https://view-transitions-api-demo.davebitter.com/
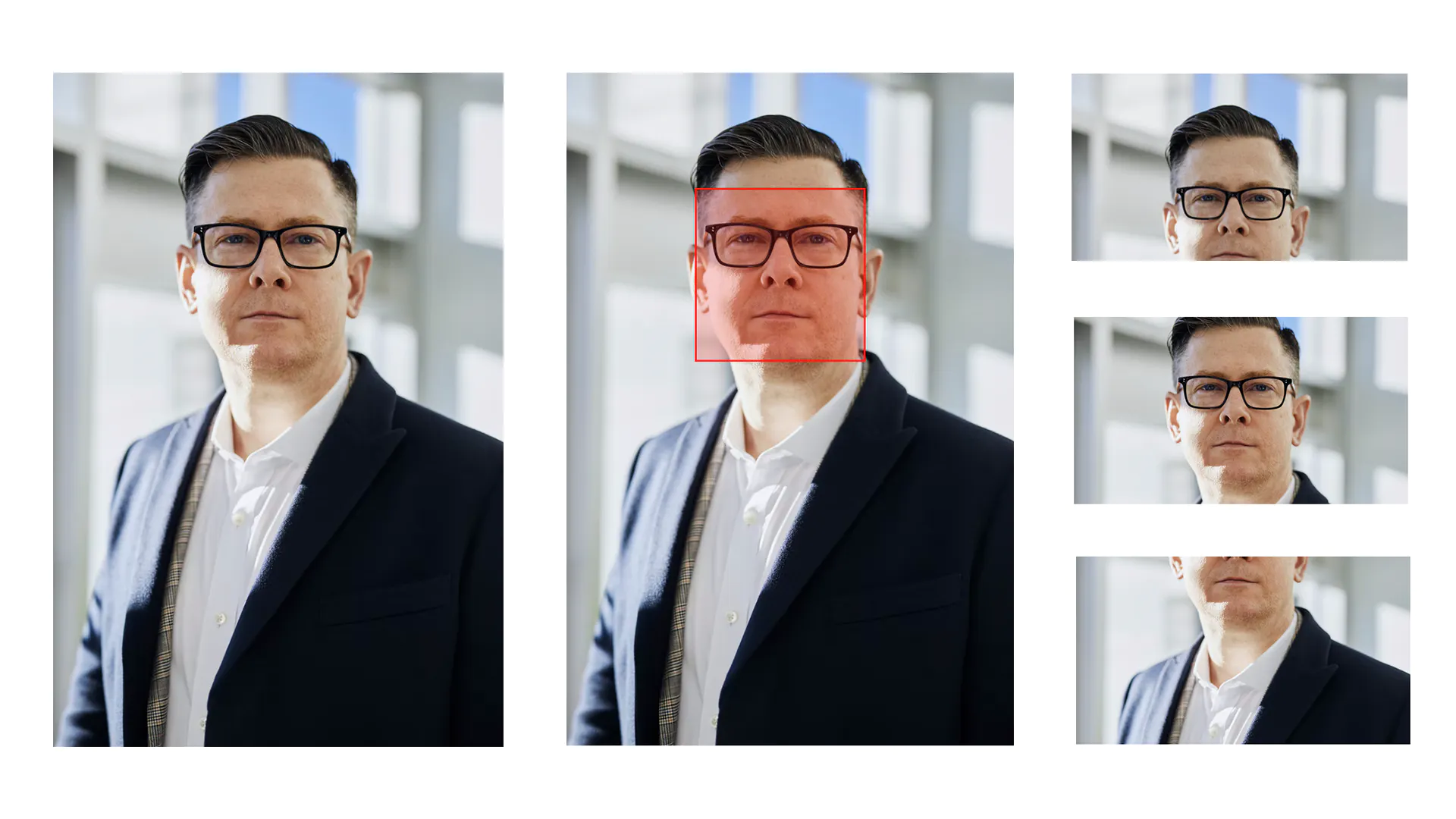
A showcase of the Face Detection API for smart face cropping:

- Article: https://techhub.iodigital.com/articles/native-face-detection-cropping
- GitHub: https://github.com/DaveBitter/face-cropper-demo
- Demo: https://face-cropper-demo.davebitter.com
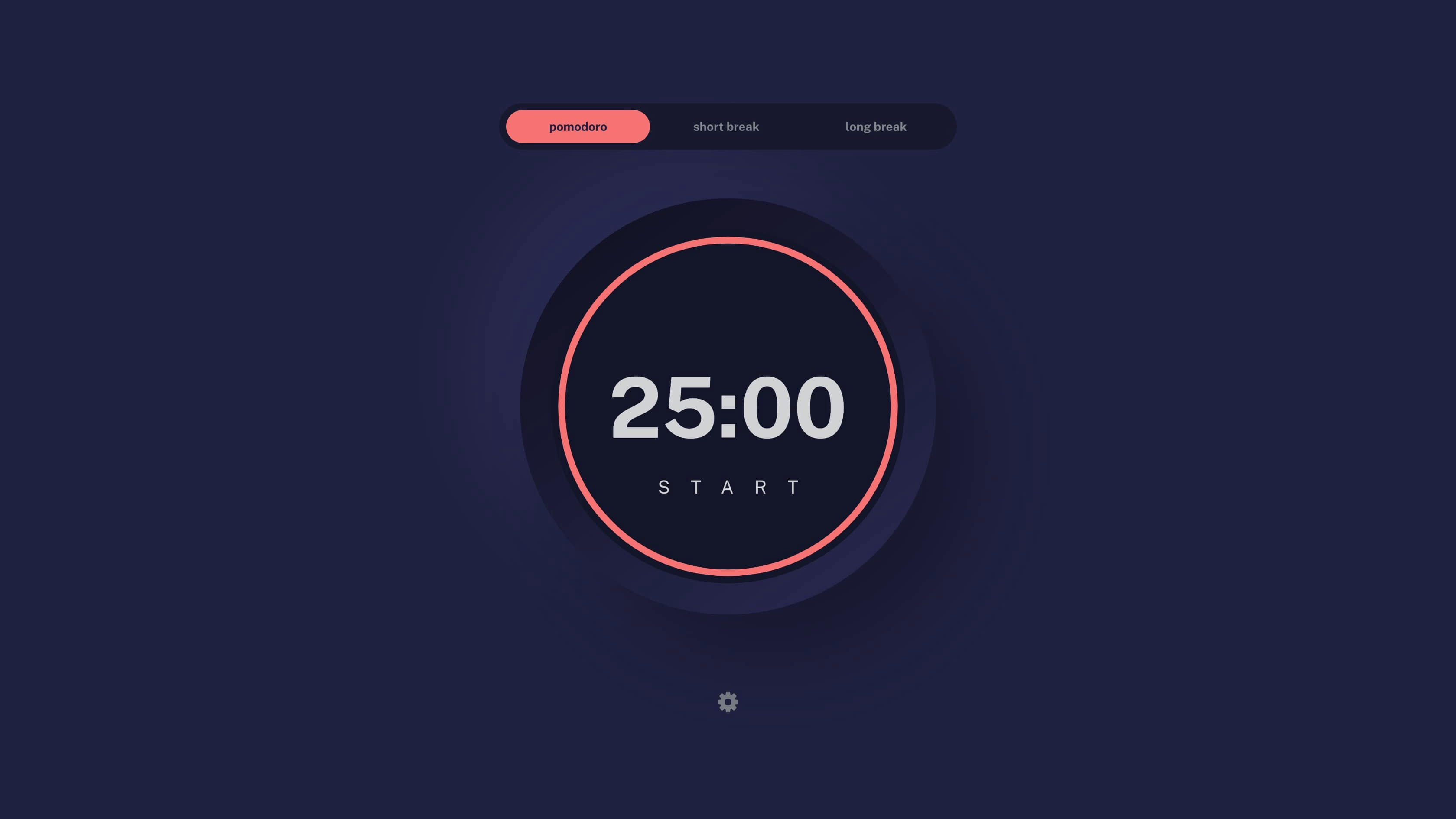
Sometimes I need some inspiration, however. When I set out to actually create a small (demo) project I often look at the Frontend Mentor challenges. It has a great set of already designer projects that you can build. An example of one I build is the Pomodoro:

Small projects that were quick to build
This is just a small selection of the projects you can find on my GitHub. One thing most of them have in common is that they’re pretty small projects that were quick to build. Some of them took a few hours or a day. There often is a misconception that you need to spend months on a project for it to be on your GitHub profile. Each of these projects highlights a different skill I want to represent. One might be a showcase for a framework, while another might be more focused on how I split out components. Just get started creating these little projects and share them with the world. Bonus points if you write an article alongside them you can also publish!
Eliminate time lost starting up
I tend to do a lot of side projects because I like to try out and explore instead of just reading about something. This leads to quite a few public and private repositories on my GitHub (at the time of writing ~110). Most of these never see the light of day, but still require a project set up to get started. I like to have a few things like frameworks, linting, testing etc. setup. To be able to do that I make use of my template repository.
Template repositories are great to eliminate losing time when starting up. They let you create a full project in a separate repository that serves as the template. It then makes it easy to start a create a new repository that is basically a clone of the template without things like the Git history. Learn more about template repositories in my article or YouTube video.
Write a proper project Readme
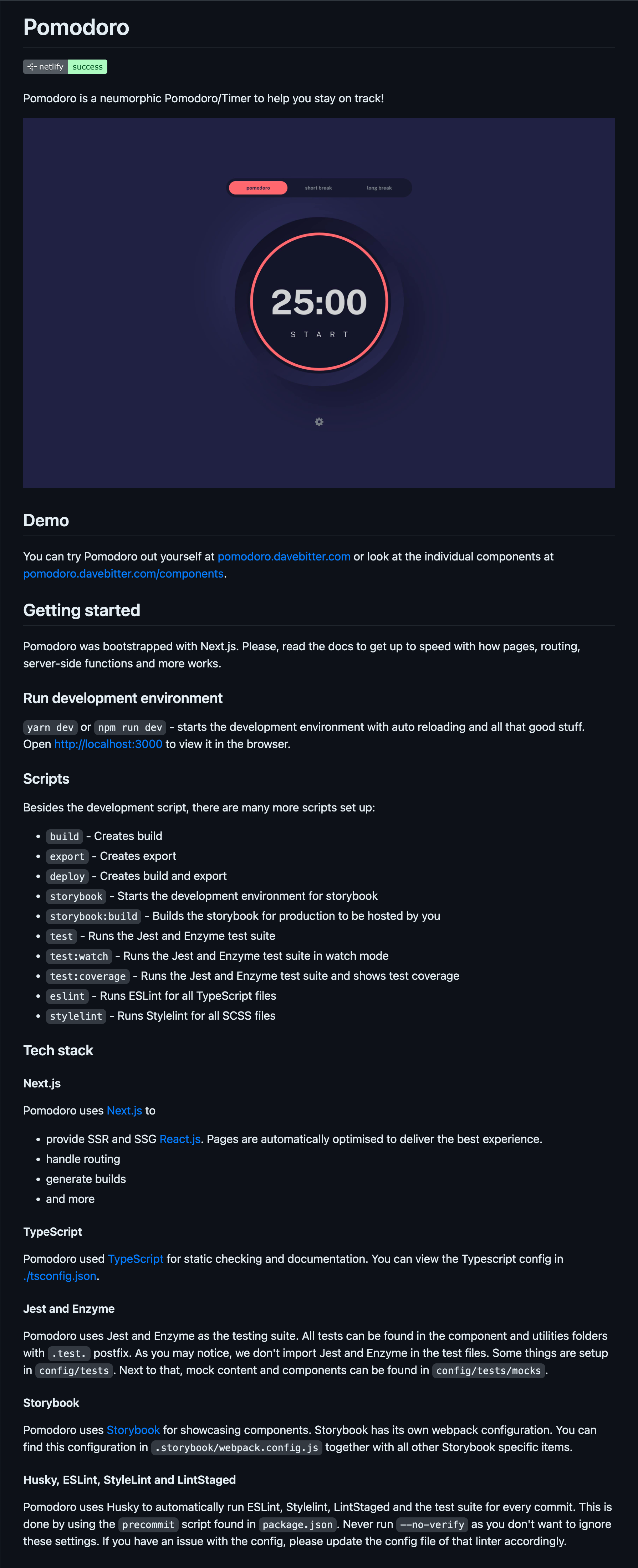
When visiting the projects above on GitHub you might notice some similarities in the Readme of each project. Often, I see people just having the code in the repository with a (nearly) empty Readme. This is where I believe you can make a difference in having (your projects on) your GitHub profile stand out. Take a look at the Readme for the Pomodoro project I build:

In this Readme I:
- Give a title to the project
- Write a one-line description of what the project does
- Show a screenshot to make the project visual
- Provide a link to the demo
- Give a Getting Started guide
- Describe the tech stack used
- Make sure to also add all this information in the corresponding GitHub repository fields
This only took me a few minutes to do but drastically changes the information somebody has on what you build. Don’t overlook adding this!
Going the extra mile for your profile page
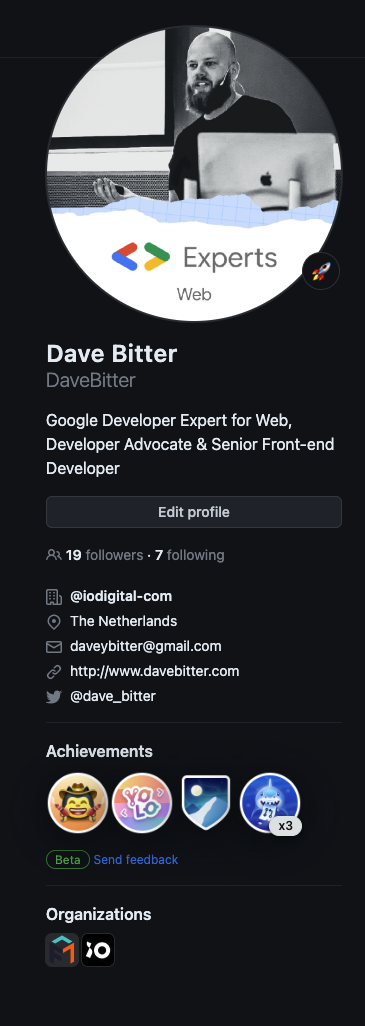
As so many developers don’t have a well-filled GitHub profile filled with awesome projects, you will most likely already stand out with these covered. Next, GitHub offers to pin up to six repositories on your profile page. Make a selection of the project you want to showcase:

That is already starting to look better! There is one step we can take however to take it to the next level. We can add a GitHub Profile Readme:

In essence, a GitHub Profile Readme is a markdown file that will be shown above your pinned repositories. The easiest way to do this is to create a new repository with the same name as your GitHub username. In my case, that will be https://github.com/DaveBitter/DaveBitter. There, you add a Readme file at the root of the project with any content you want. For more information, you can read my article on the GitHub Profile Readme or watch my YouTube video explaining it. In the YouTube video, I go over some amazingly creative examples listed on this page as well so be sure to check it out!
Also make sure to check out GitHub Blocks which allows you to add custom, interactive blocks to your Readme. You can add blocks like live statistics on your repositories, create custom data visualizations and more!
Taking it to the final level
As you might have noticed, I list my latest articles and YouTube videos in my GitHub Profile Readme. Naturally, I’m not manually adding these every time I post a new one. As the Readme file is just that, I wrote a Node.js script that fetches the latest articles and videos, constructs a Readme file with that data and commits this to the repository. It does this every Sunday using GitHub Actions and a CRON job. If you want to learn more about GitHub Actions, watch my YouTube video on them.
To make it easier for you, I’ve created a template repository where everything is already set up for you. Head over to this GitHub repository to get started!
Represent yourself
As you’ve seen in this article, GitHub is a great place to represent yourself as a developer. By curating your GitHub profile you can stand out from the crowd. Although it will take some effort, you can quite easily build out your presence on the platform. I hope you’ve learned something new in this article and will create your own awesome corner on GitHub!