Accessibility tools
Accessibility tools
By Ravindre Ramjiawan
6 min read
In today’s digital age, many websites remain inaccessible to individuals with physical or cognitive disabilities. However, there are numerous accessibility tools available to help audit and improve your web content, ensuring accessibility for everyone.

- Authors
Table of Contents
Background
In the digital world, accessibility1 (often abbreviated as a11y) refers to designing and developing web content in a way that can be used by everyone, including people with disabilities but also for all user agents, including some highly limited devices or services, such as digital assistants. The goal of a11y is to create an inclusive digital environment where everyone has equal access to information and functionality, regardless of their physical or cognitive abilities. The Web Content Accessibility Guidelines (WCAG)2 provide recommendations to improve web content accessibility, accommodating various disabilities, such as blindness, deafness, limited movement, and cognitive limitations. According to WebAIM (Web Accessibility In Mind)3 and their 2024 report only a small fraction of websites are fully accessible.
Tools
To help implement WCAG guidelines to make web content more accessible, developers, auditors, content creators and designers have access to a number of tools designed to audit their web content. These tools automate many of the processes to ensure compliance and enhance accessibility. The browser has access to its own accessibility tools but also to many free to use browser extensions.
Lighthouse
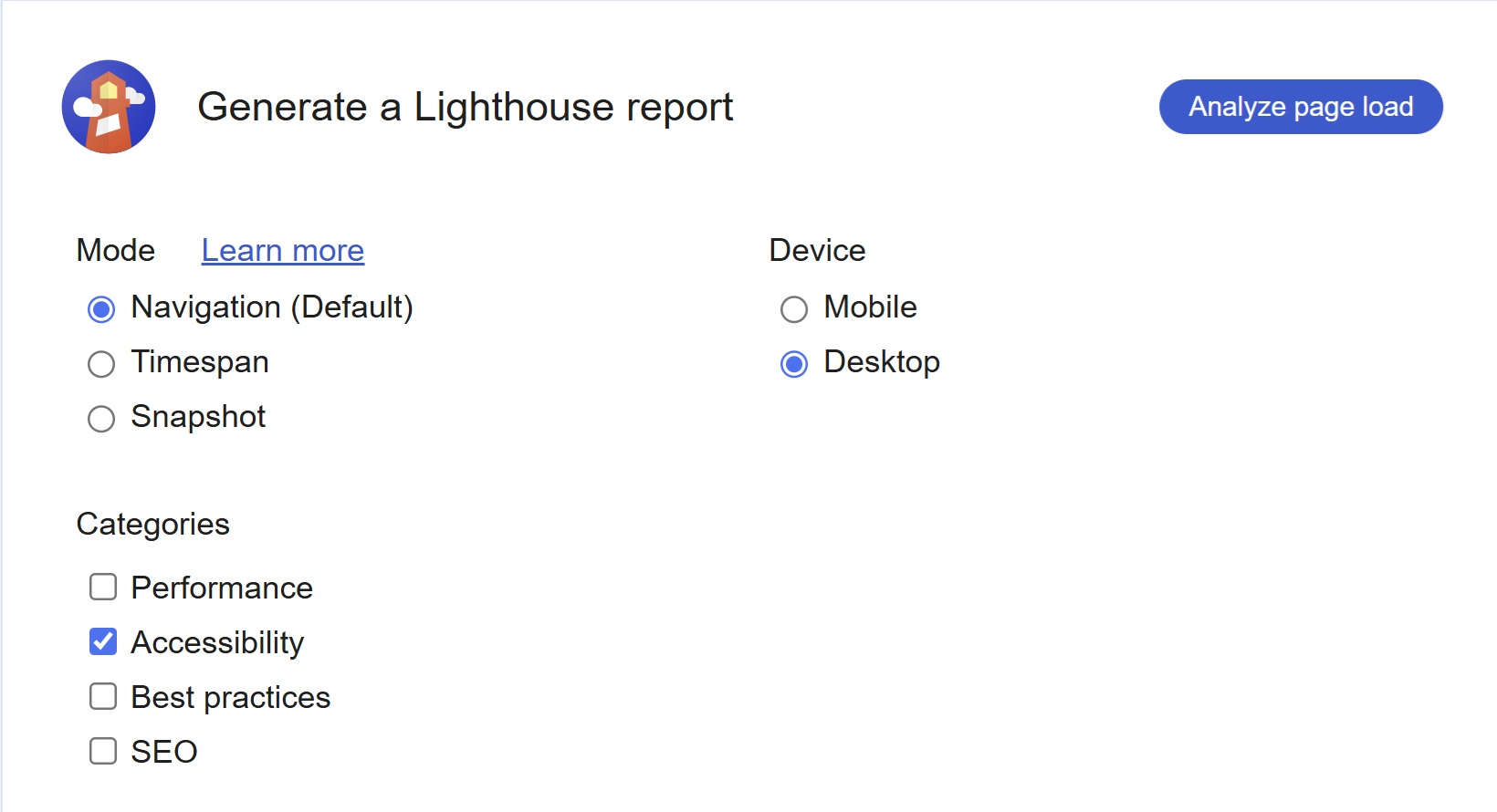
The Lighthouse4 reporter tool in Chrome can be utilized for auditing your web content for accessibility. To perform an audit on your web content you simply flag the accessibility category in Lighthouse and run it to analyze your page.

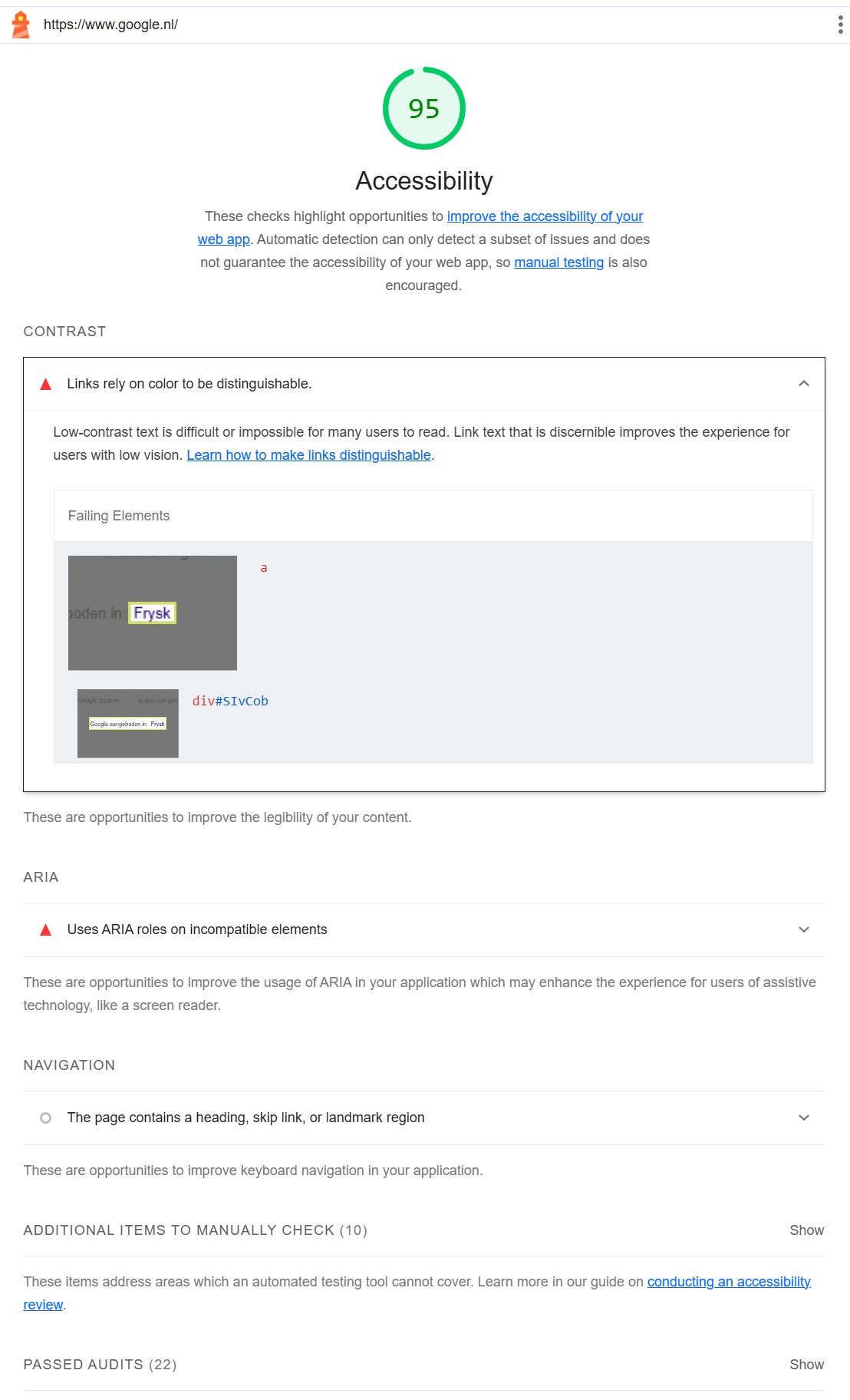
Once Lighthouse has done a full inspection of the selected page it will output a report with everything that was checked by Lighthouse. Lighthouse creates small screenshots of elements that failed to comply with certain WCAG rules and also reports additional items that can be checked manually.

Axe Devtools
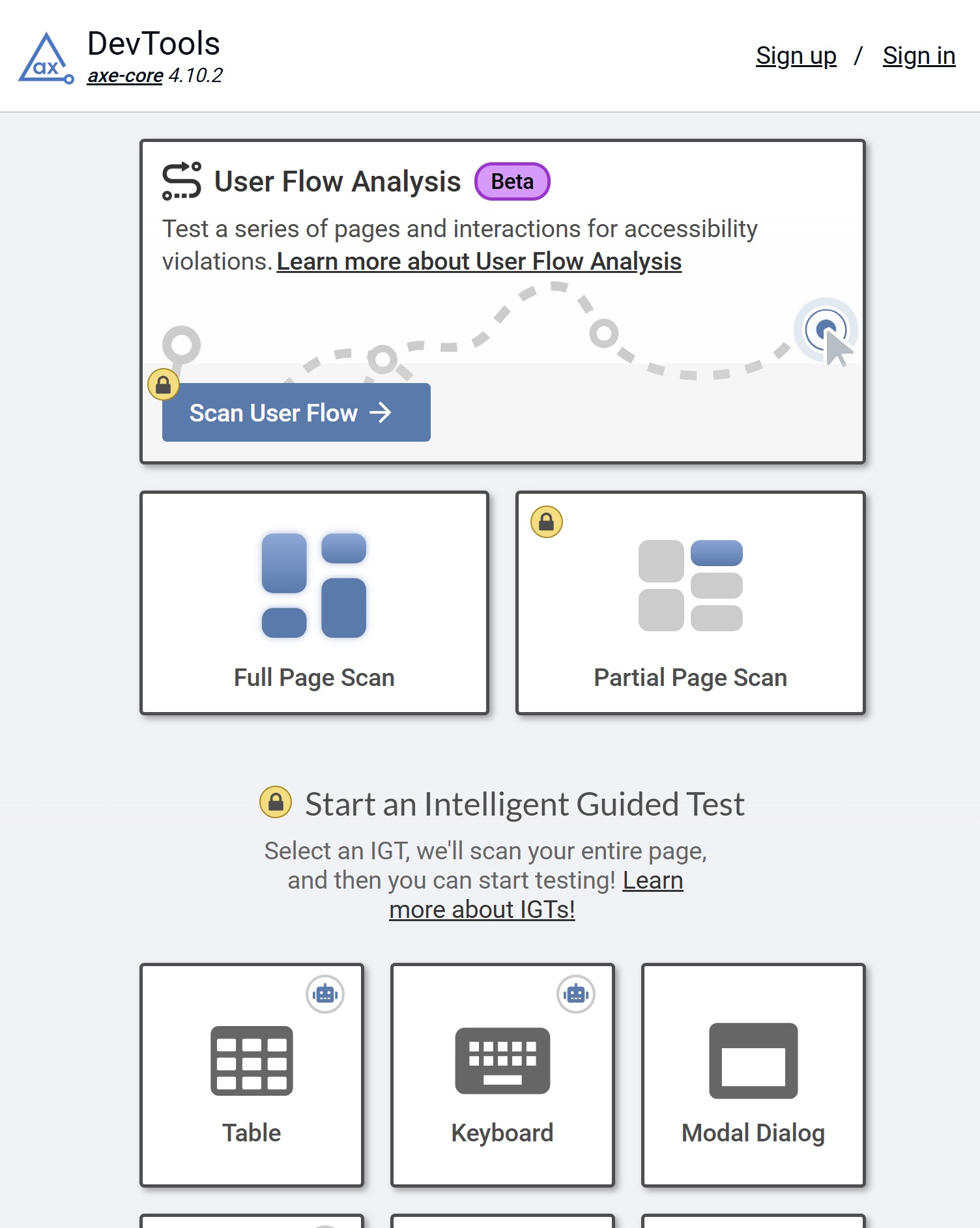
Axe Devtools5 is a browser extension that can catch up to 80% or more of accessibility issues. It also has a paid subscription model in which you can automate entire user flows or perform checks using AI.

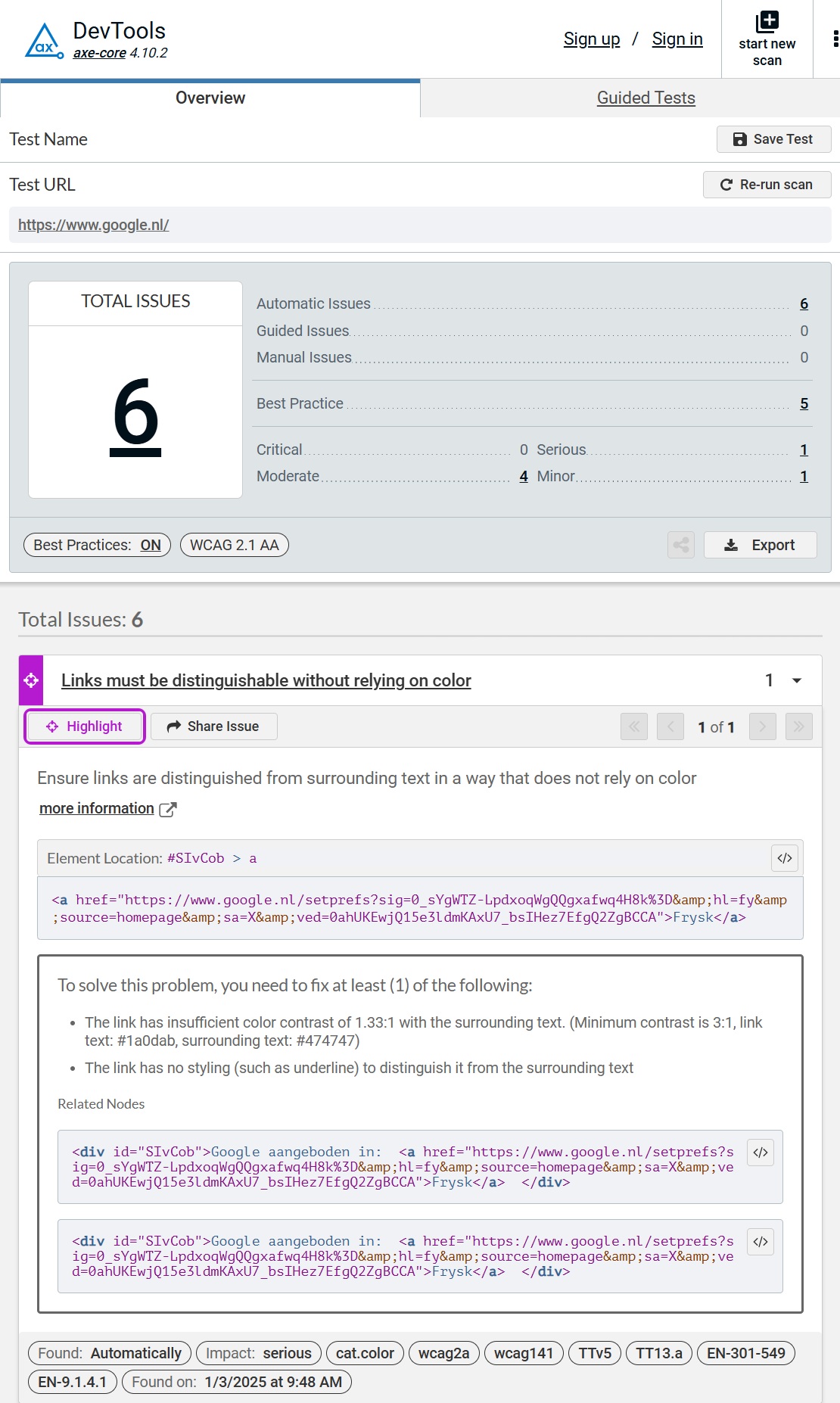
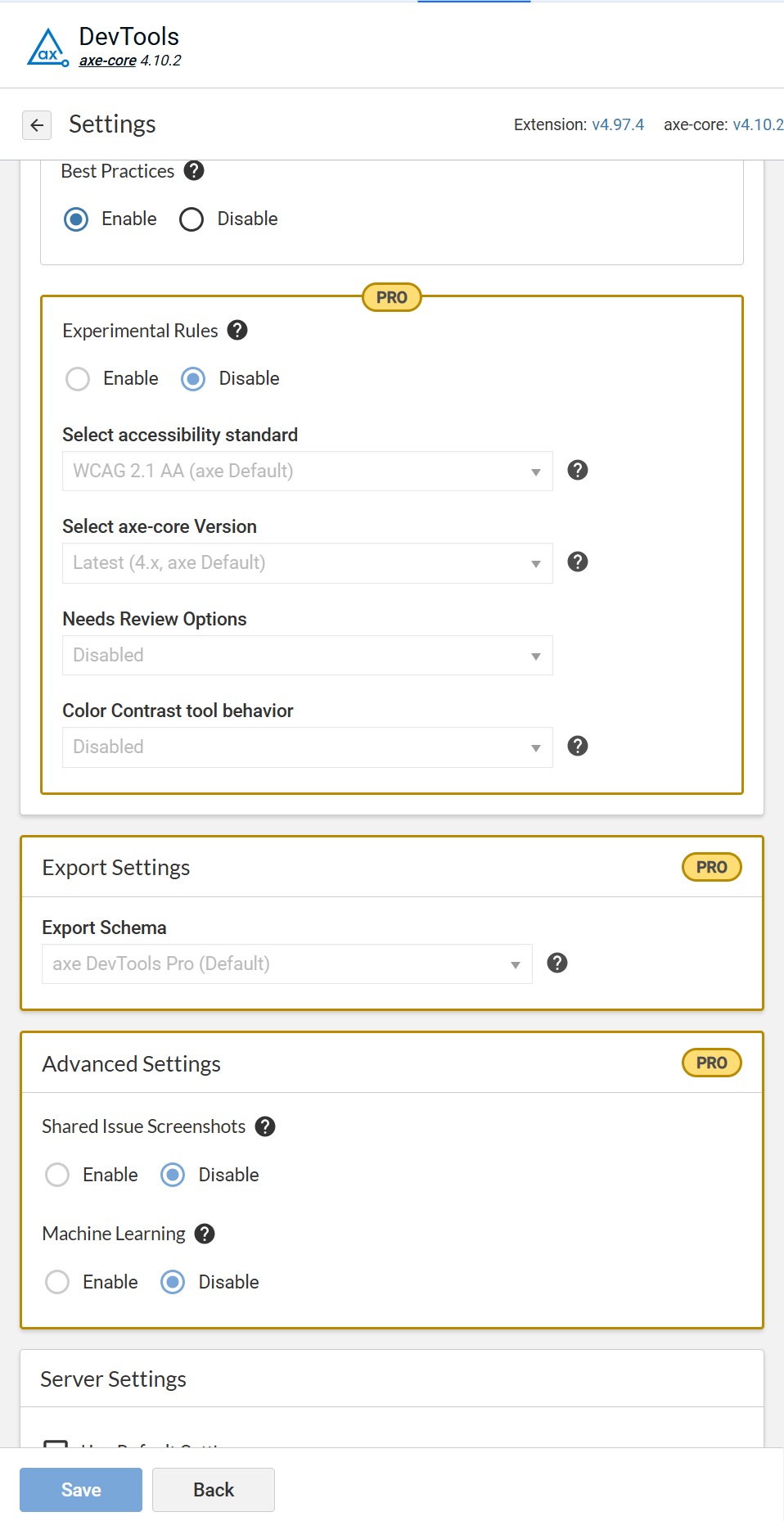
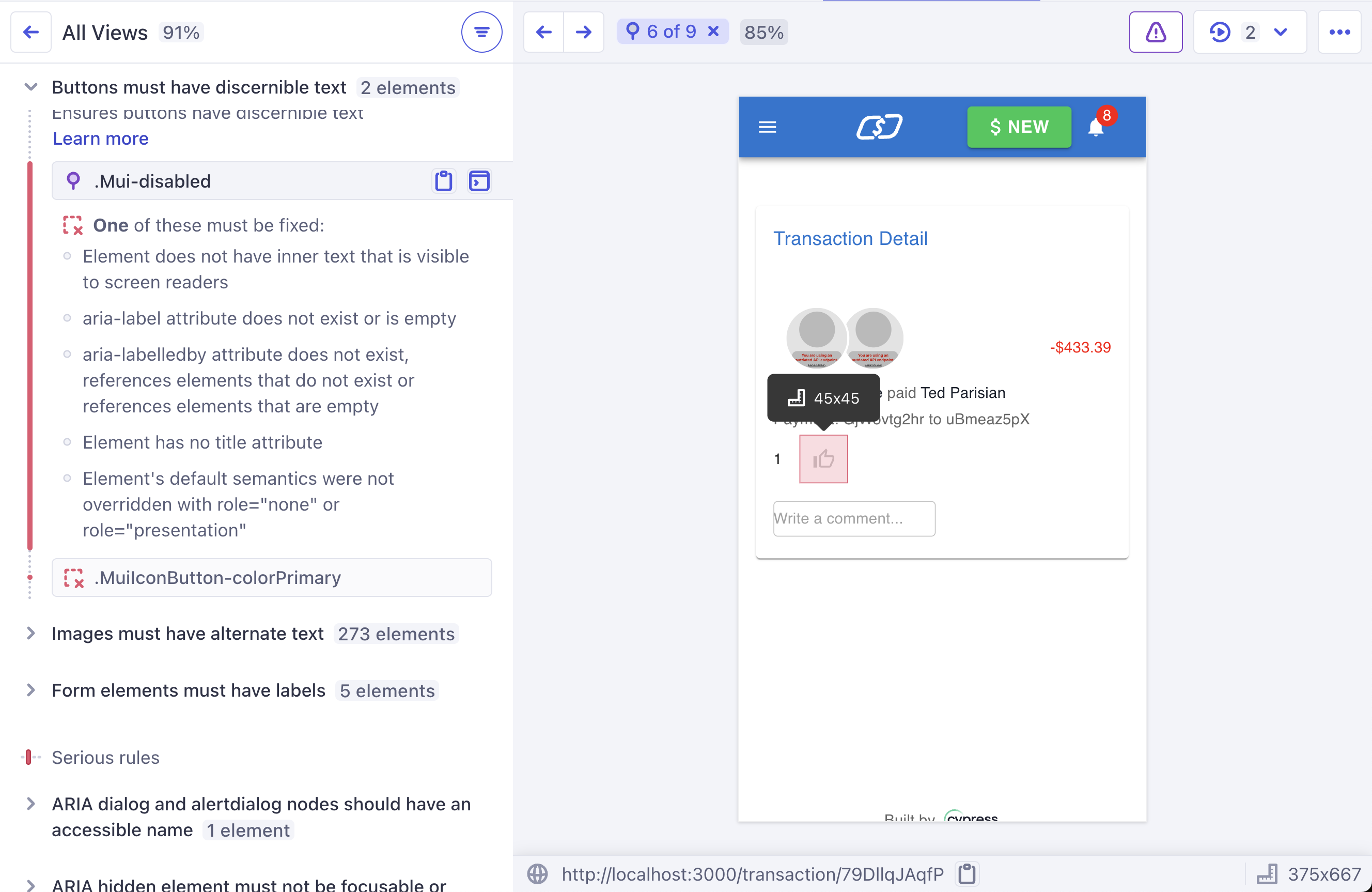
Once Axe Devtools has done a full inspection of the selected page it will output a report with everything that was checked by Axe Devtools. Axe Devtools reports issues in several categories and has a lot of settings that can be configured especially when using the paid version. Using the highlight button will show you the element in question that is not compliant with a certain WCAG rule and also explain why it's not compliant and how to solve the issue.


Wave
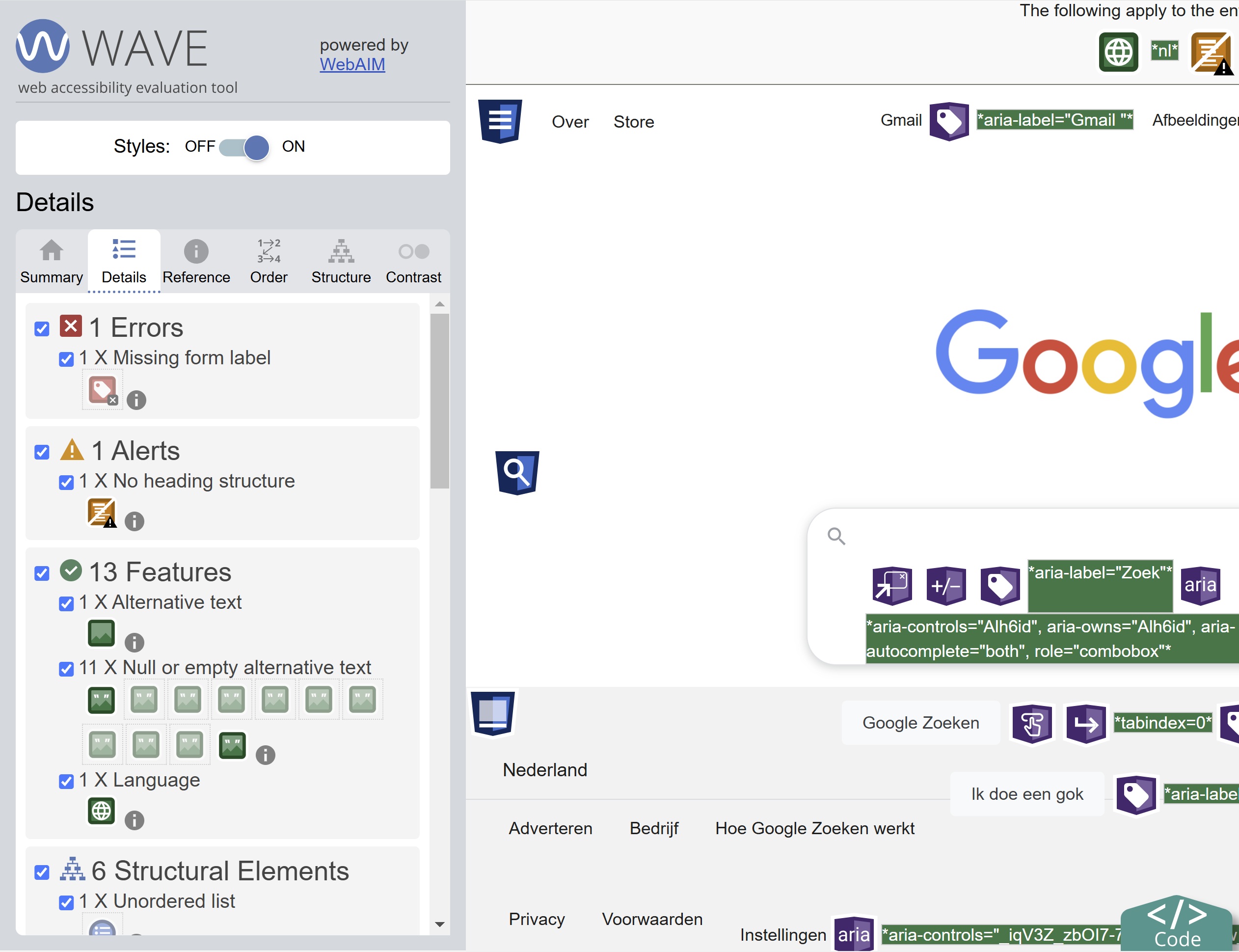
WAVE (Web Accessibility Evaluation Tool)6 is another powerful tool to perform accessibility audits on web content. It is developed by WebAIM. The tool provides visual feedback by injecting icons and indicators into your web page, highlighting potential accessibility issues. When clicking on an icon in the left panel it will navigate to the element and highlight it. If you open the code panel at the bottom it will navigate to the HTML source code of that element.

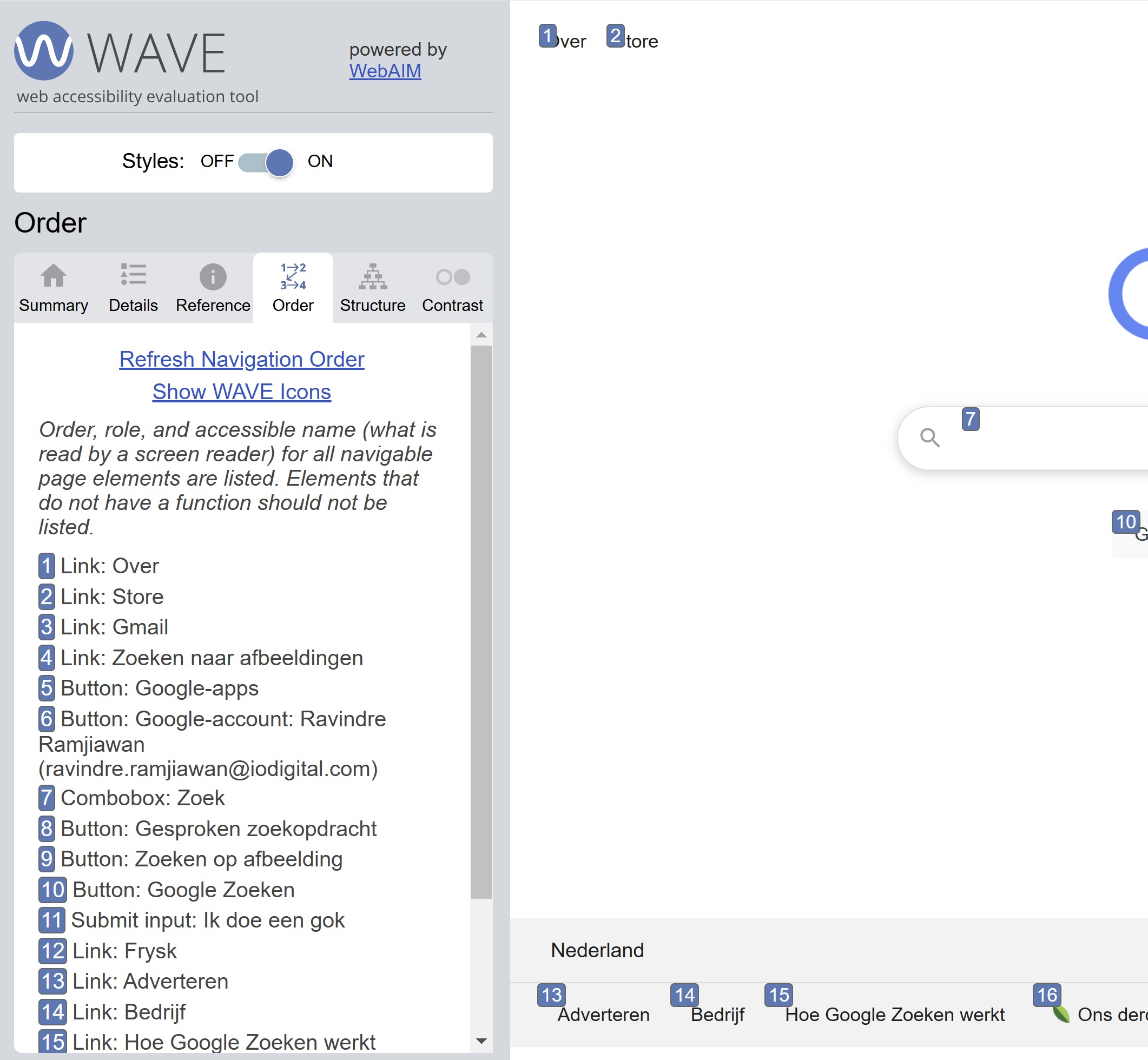
Another cool feature is the order tabs. It will tell you in which order screen readers7 will read out elements.

Accessibility Insights
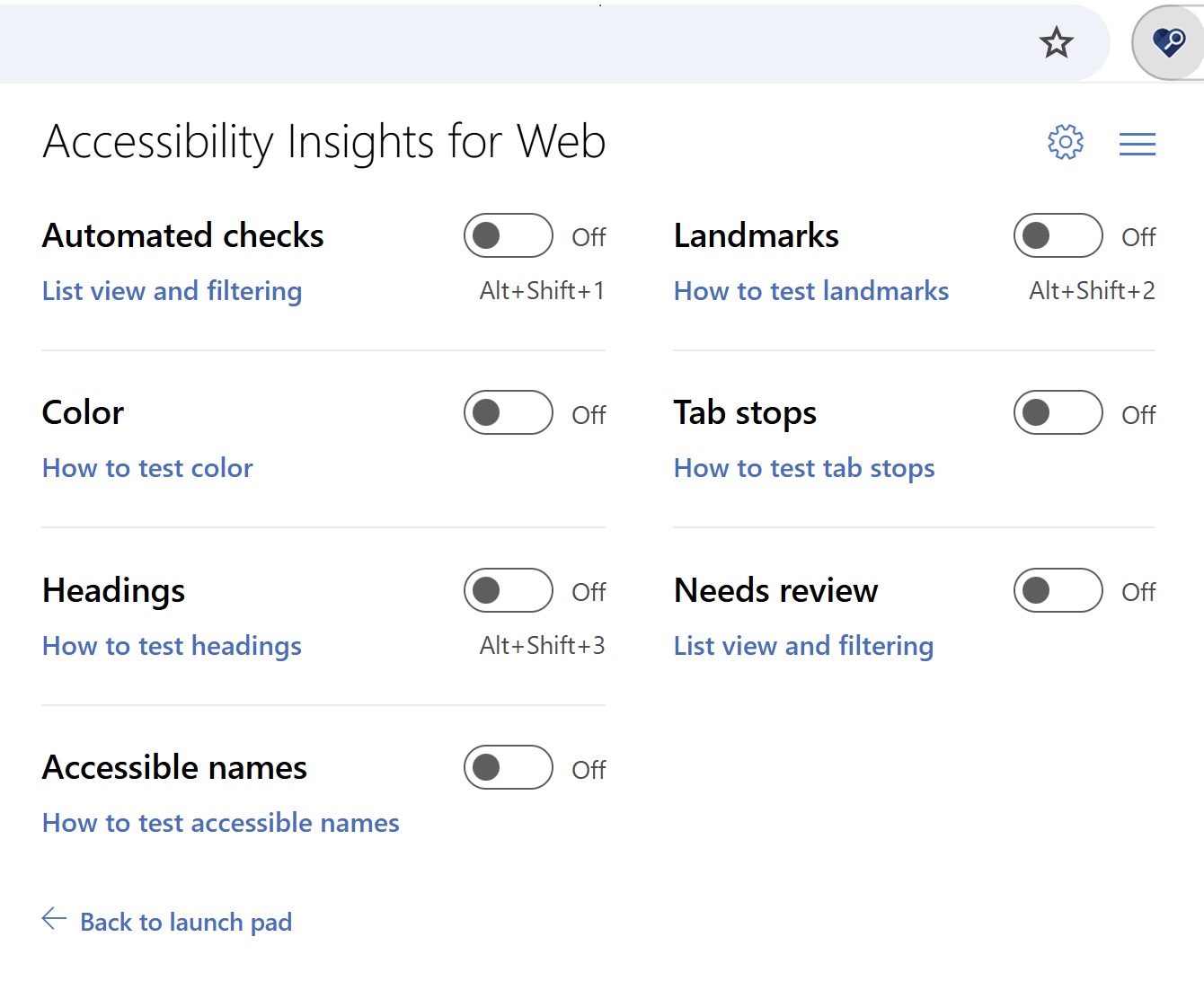
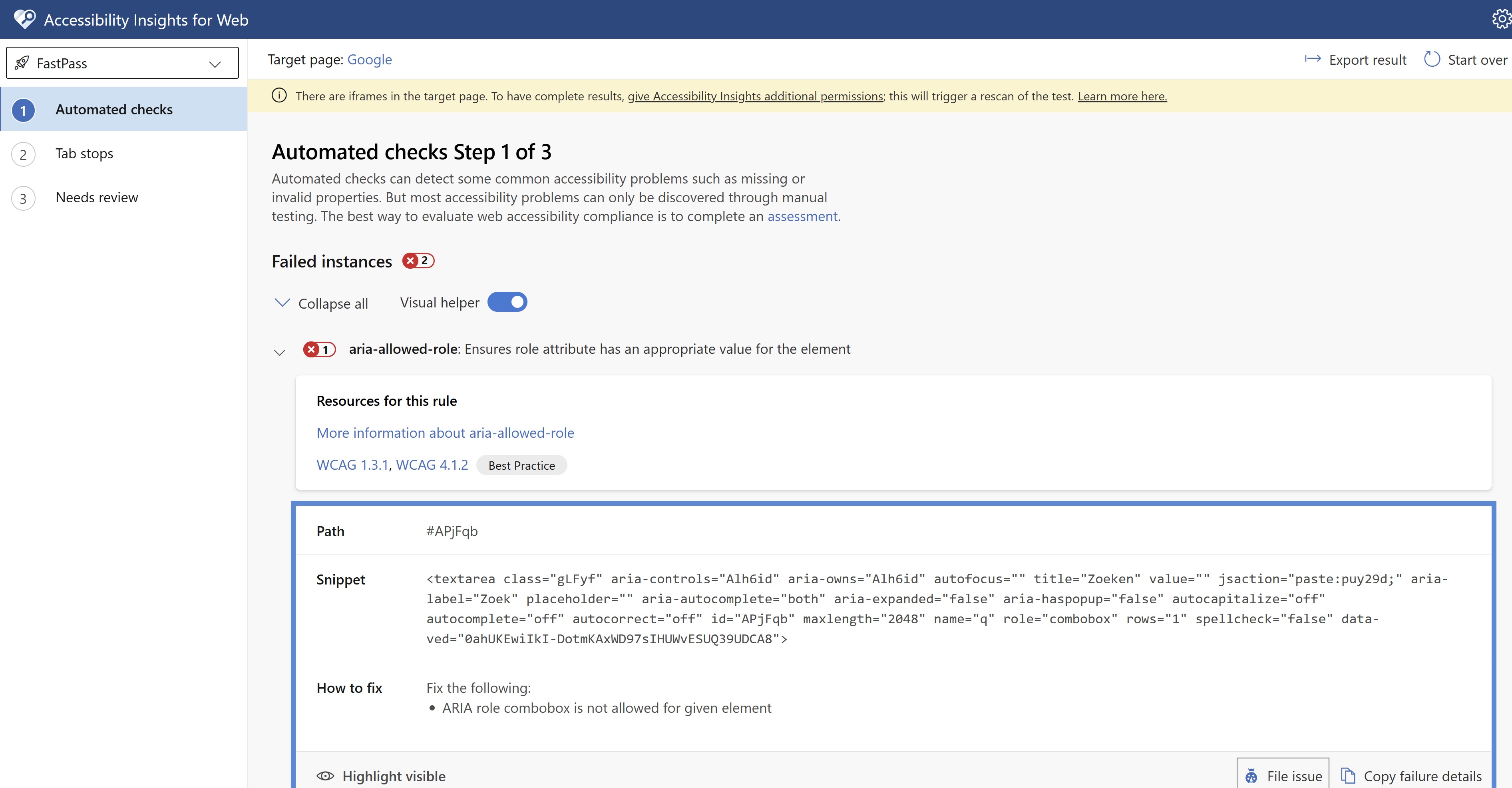
Accessibility Insights8 is a suite of tools developed by Microsoft to help developers identify and fix accessibility issues in their web and Windows applications. It supports automated checks and manual tests to ensure compliance with accessibility standards according to the WCAG specifications. It also provides visual helpers and step-by-step guidance to make it easier for developers to fix issues. The tool provides visual feedback by injecting indicators into your web page, highlighting potential accessibility issues. Accessibility Insights technically uses the axe-core9 engine under the hood.

When clicking on the list view and filtering link it will open a new window with the reported issues. Another cool feature is that you can automatically create an issue in GitHub or Azure from this page.

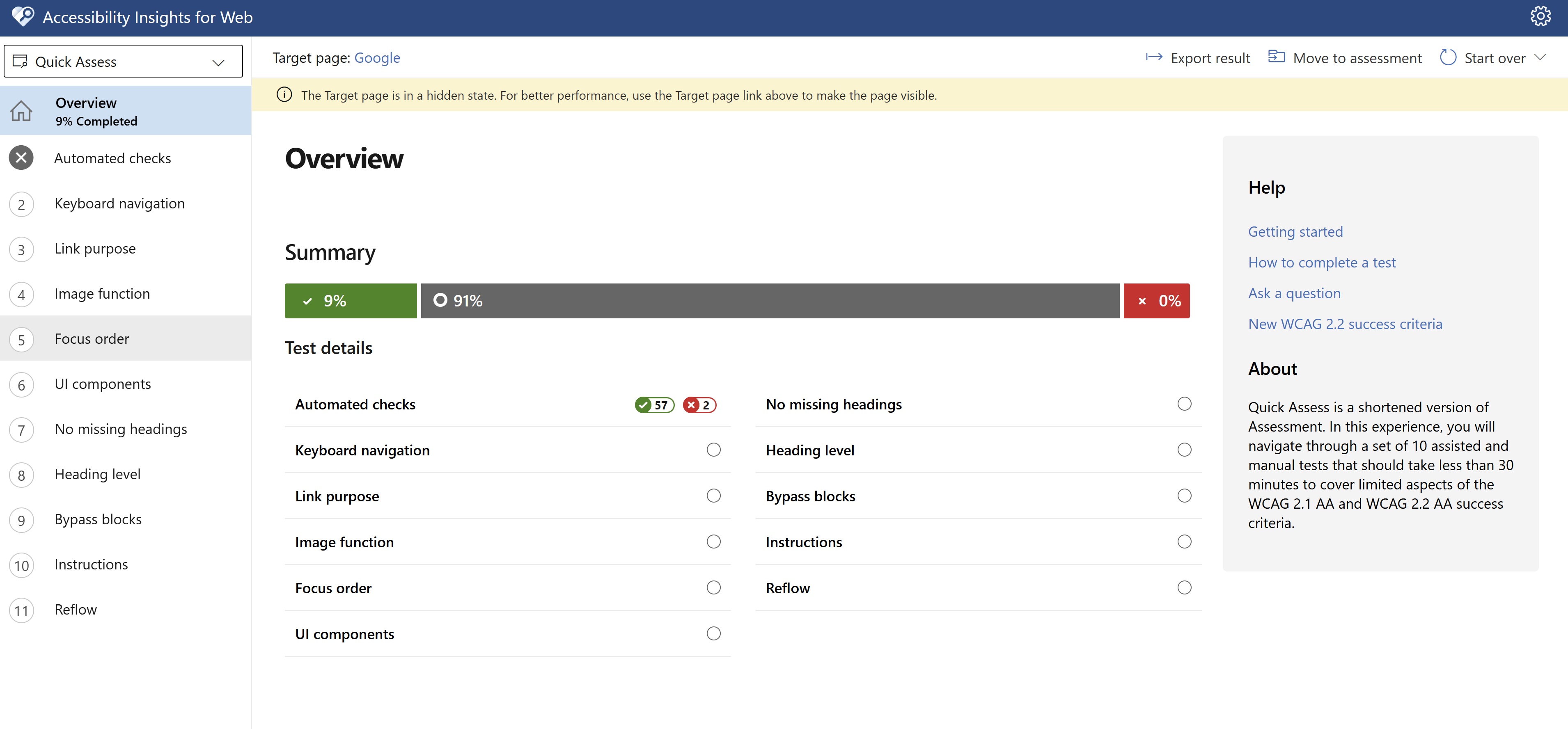
When switching to the quick assess option from the dropdown you land on the Assessment page. On this page, you have a nice overview of all the checks that were performed automatically but also a guided manual checklist for each category.

Test automation
Test automation can significantly enhance accessibility auditing by ensuring consistency, efficiency, and comprehensive coverage. It minimizes human error and speeds up the testing process, allowing teams to quickly identify and fix accessibility issues. Tools like Cypress10, integrated with plugins such as wick-a11y11, offer thorough accessibility checks using the axe-core engine. This ensures all aspects, from color contrast to keyboard navigation, are covered. Automated tests also provide immediate feedback, enabling prompt resolution of issues during development. Additionally, Cypress can generate detailed reports and logs, documenting accessibility issues and offering guidance on how to address them.

While test automation offers numerous advantages, it's not a one-size-fits-all solution for accessibility. Automated tools might not catch nuanced issues such as context-specific problems, user experience concerns, or the needs of individuals with diverse disabilities. For example, while automation can check for color contrast, it might not ensure that color choices are aesthetically pleasing or culturally appropriate. Similarly, automated tools can miss dynamic content changes, interactive elements, or custom widgets that require manual testing.
User feedback and manual testing are crucial components to complement automated tests. Engaging real users, including those with disabilities, provides insights into practical usability and accessibility that automated tools alone cannot achieve. Therefore, a balanced approach combining both automated and manual testing is essential to ensure a truly accessible and user-friendly experience.
Conclusion
I hope this provides a quick overview of some of the tooling that is available out there to enhance the accessibility of your web content. Start with the low-hanging fruit that can be identified and addressed automatically using these tools. Additionally, take advantage of the guided checklists these tools offer to achieve your accessibility compliance goals effectively.
